Game of War
Role:
Visual Lead l UI/UX Designer / Sales Art
Timeline:
Feb 2016 - Mar 2018
skills/Tools:
Illustrator, Photoshop, xcode, Jira
Game of War
Role : Visual Lead l UI/UX Designer / Sales Art
Timeline : Feb 2016 - Mar 2018
Illustrator, Photoshop, xcode, Jir
Overview
I was hired as a UI/UX Designer, focusing on in-game sales art and UI templates for the store. After a year, I was promoted to Visual Lead, overseeing and approving all design work from the sales art team, including banners, UI design, illustrations, animations, and outsourcing. I continued to handle daily tasks and manage team schedules while enjoying collaboration with my talented colleagues.
Challenge & Solve the issue
Creating a template library was a smart solution to manage the workload and maintain design quality under pressure. It not only streamlined the workflow but also ensured consistency across the assets, making the design process more efficient and impactful.
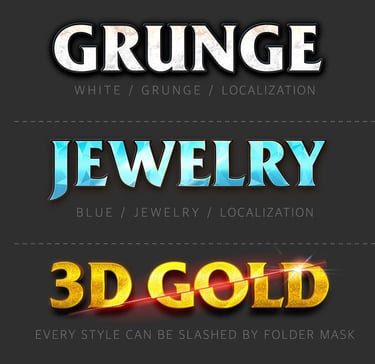
Text efect
The library was created using smart objects, allowing for easy text changes to generate various effects


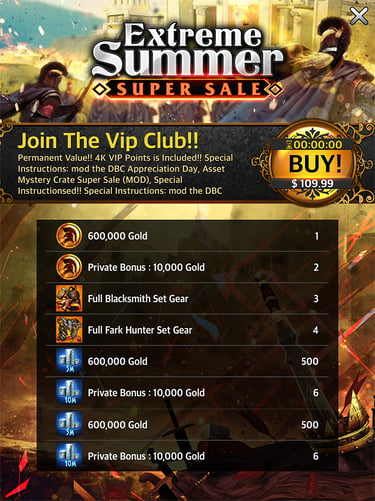
Layouts Template
Same concept as text effect, made with smart object that allowing for easy text change




Photoshop library
I developed 80% of the layout library to enhance the visual appeal of sales, incorporating a 3D look and style for greater impact. I also created a Photoshop library for each game, which allowed the team to quickly adjust text and automatically update the entire layout and style. This streamlined the process and significantly improved efficiency.
Designing a sales template with a centrally placed buy button and a one-hand purchase layout is an excellent strategy for improving user convenience. This approach likely facilitated smoother and quicker transactions, allowing players to make purchases without interrupting their gameplay.


Sales Template UI Design
Sales banner
I believe for marketing including mobile sales that text is the most important element to grab attention within a fraction of a second. Because of this, I researched font type that matched the look of the game with bold, clean, and sharp fonts to make it super eye catching...And It was successful!






































































































