Overview
The majority of my work focused on unifying the user flow, creating detailed maps, and developing wireframes with fully functional prototypes. My goal was to ensure a positive, consistent player experience that fosters long-term engagement. I collaborated closely with the team on various user flows and layouts for all features. Additionally, I provided clear UX documentation, consolidated in a single Figma file, to guide the entire team through the final product development
Sr. UI/UX Designer (Oct 2019 - Aug 2024)


Skills & Tools












Objectives
Over the past 10 years, numerous designers have contributed to this game, leading to significant inconsistencies. Most users are women aged 40 to 60, who often struggle with constantly learning new things. Key issues include:
Inconsistent flow, making it difficult to effectively guide players.
Unnecessary steps/animations that complicate claiming rewards.
Heavy assets, increasing the bundle size.
Lack of clear task documentation for the team.
Multiple file locations, hindering feature management.
Goal
My goal was to create a consistent, user-friendly experience to minimize incompatibilities and ensure easy game access. I also aimed to establish a work-friendly environment for quick onboarding of new team members.
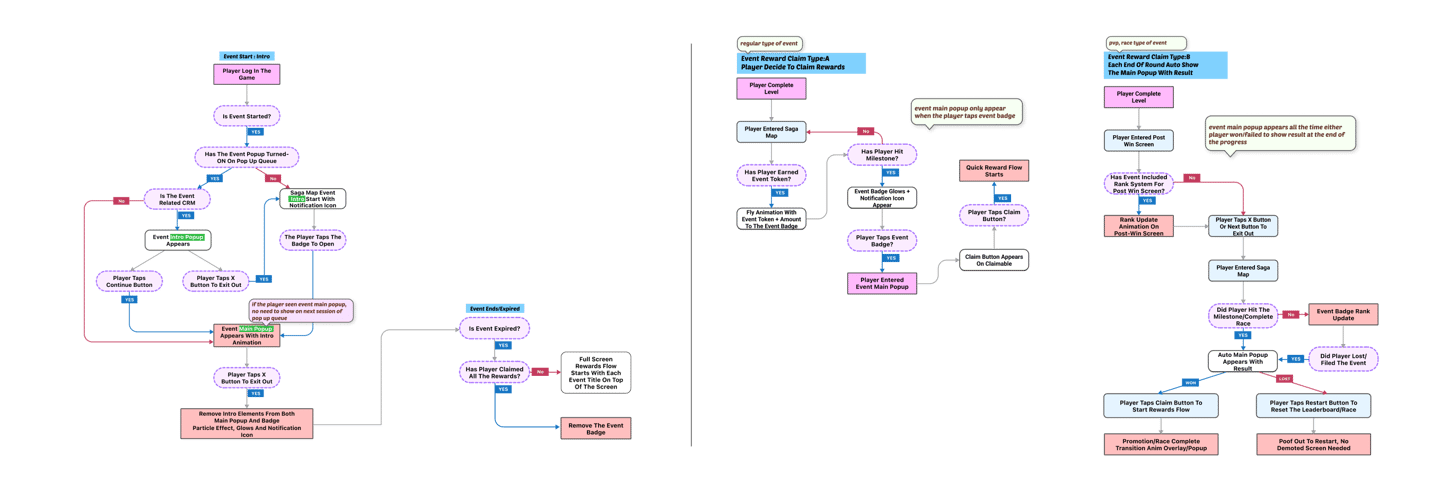
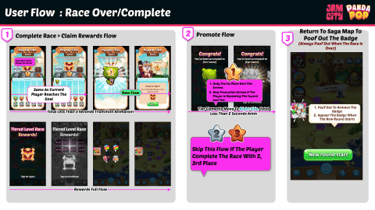
Develop a clear flowchart for easy navigation by both players and the team.
Create a full prototype to address edge cases.
Simplify player steps to ensure each feature has a meaningful impact.
Consolidate UX docs, LoFi, HiFi, and export files into a single Figma file.
Competitive Analysis
Looking at some of the most successful games, such as Royal Match, Bubble Witch, and Line Bubble2, we see a blend of effective design, engaging gameplay, and strong marketing strategies. These games excel with well-balanced progression systems, frequent event updates, and rewarding experiences for players.
Define
When a player logs in to start the event, the flow should be smooth and uninterrupted, allowing for quick progression between levels. Maintaining a consistent user experience and reducing edge cases will streamline the workflow and improve the overall game flow


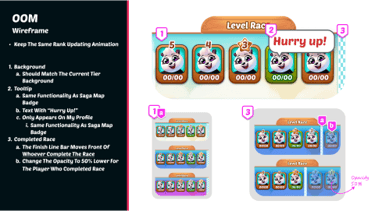
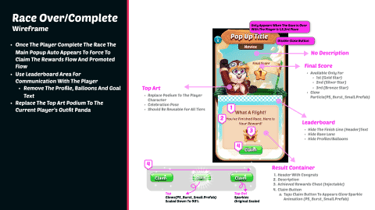
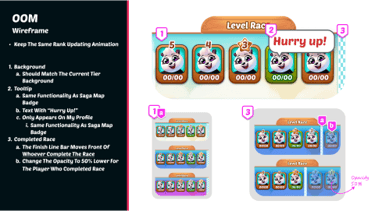
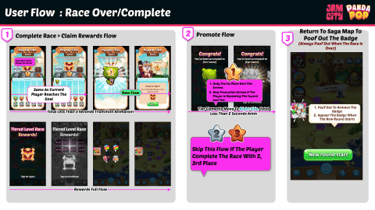
Lo-fi Wireframes & Prototype
Based on the defined flowchart, I created the initial lo-fi prototype and developed multiple layouts. This early usability testing helped identify key revisions, reducing iterations in later versions and allowing the Art team to focus on hi-fi design. The Engineering team could also start their work without waiting for other departments to finish.
Developed multiple layouts to enhance user engagement and make each event unique
Conducted usability testing with the team by presenting and reviewing the lo-fi prototype.




Usability test
Usability testing with the entire team through presentation and review of the lo-fi prototype.
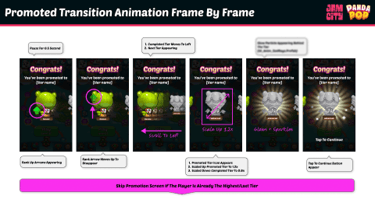
Layout/Animation
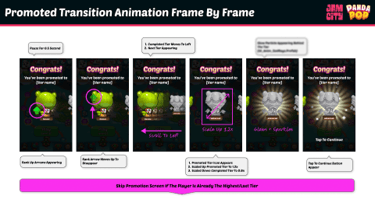
This will clarify how the hi-fi design should be divided and outline the engineering requirements, including transitions and animations for each department.




Final UI & animation
Collaborating with the art, tech art, and animation teams through UX documentation and meetings to ensure a smooth and polished project.
Shoutout to the awesome team members who brought the final project to life with their beautiful work!
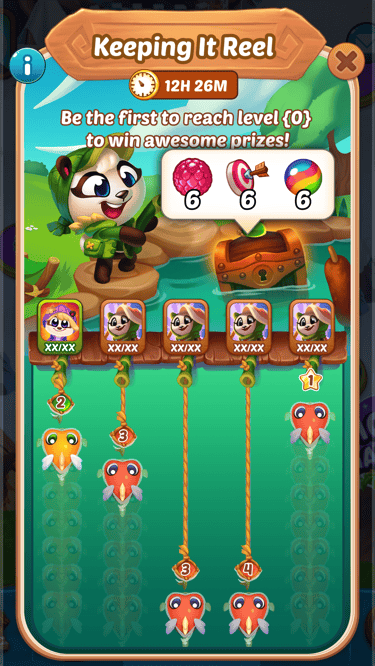
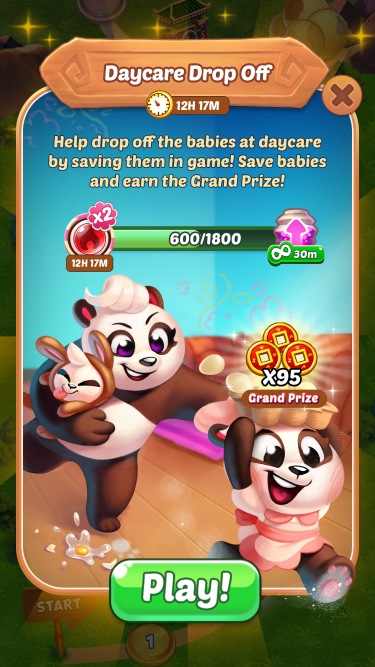
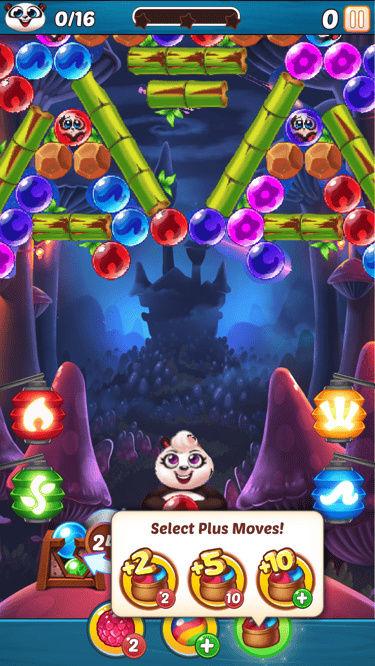
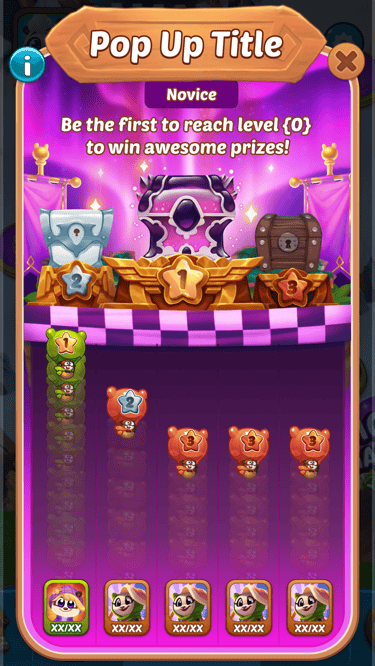
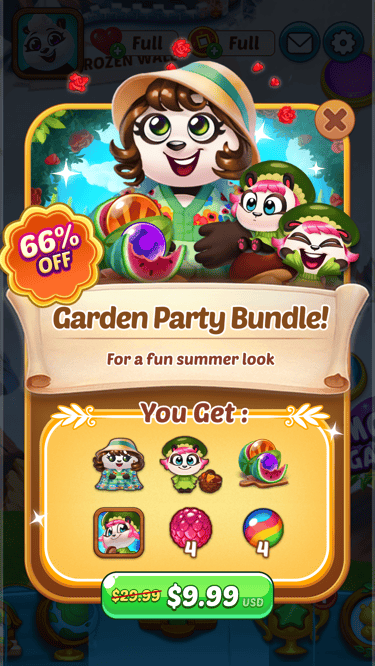
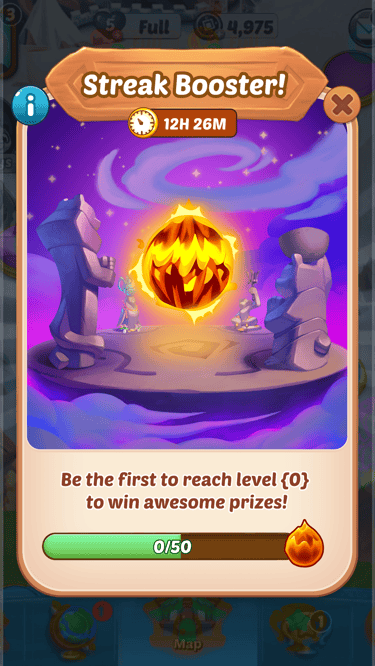
Prototype examples
All the prototype created from figma 100%
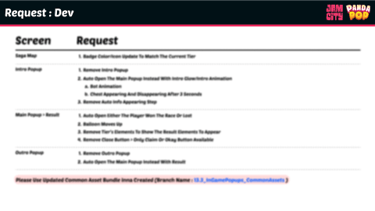
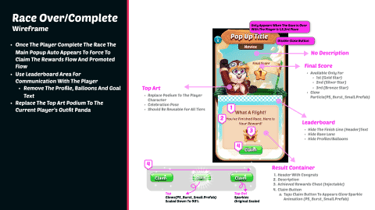
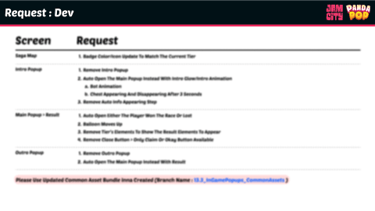
UX Documentation & Handover
After reaching an agreement with the team, I created clear rules and directions for each feature, along with detailed documentation. This, including the lo-fi prototype, was shared with all project team members.
Timeline flow
Details on each step, layout, and animation
Requests list for each department
List of reusable file names














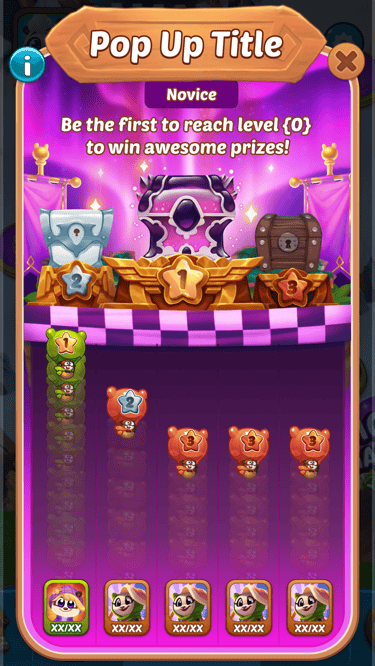
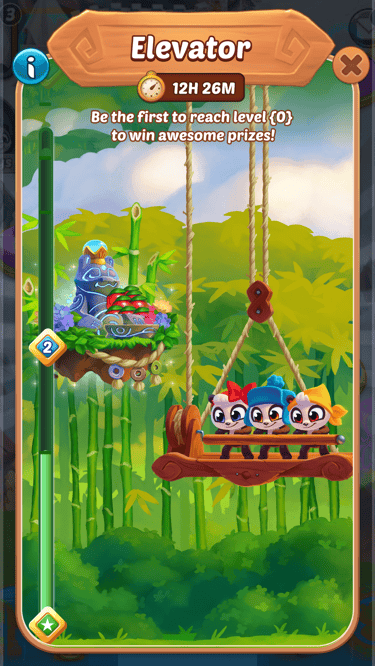
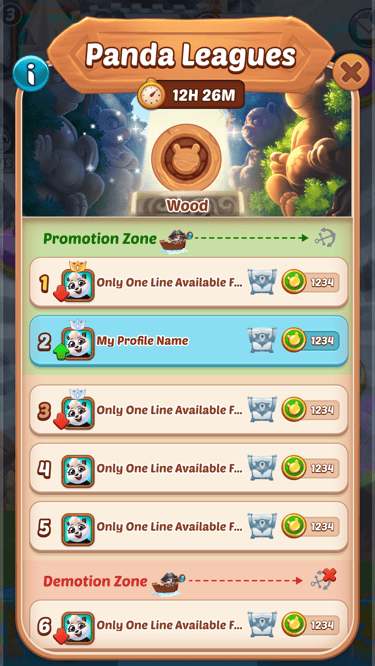
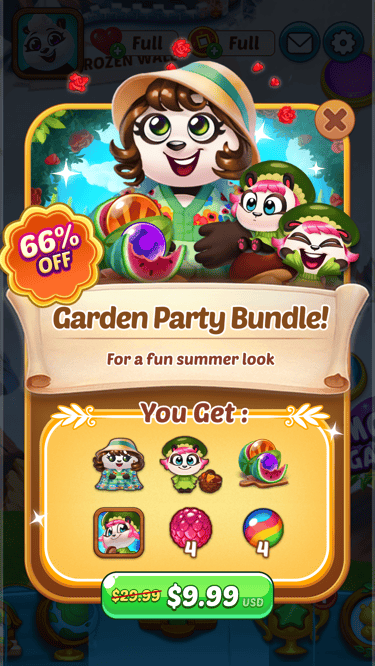
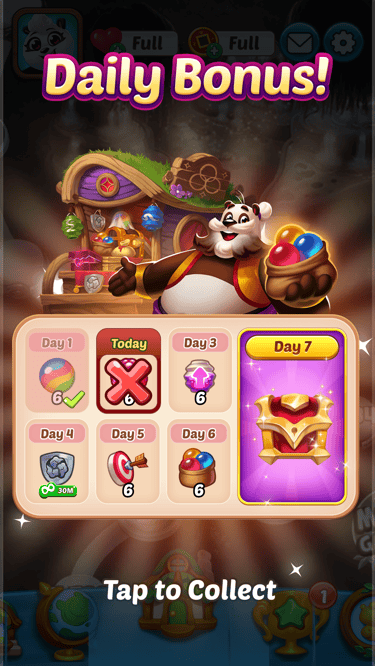
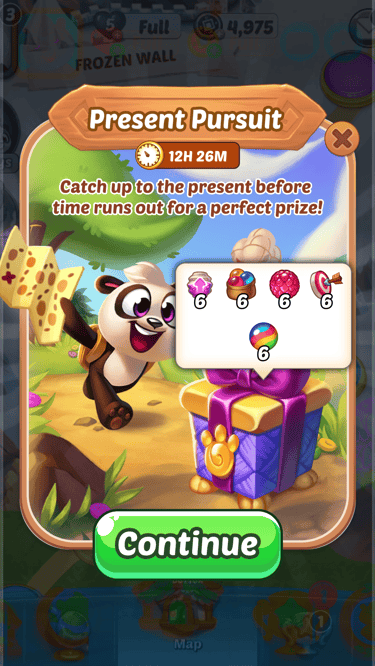
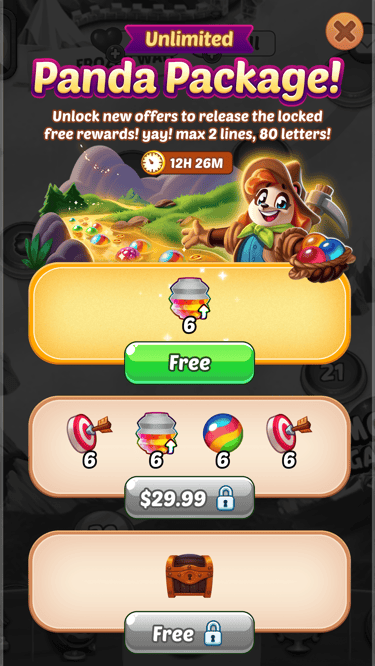
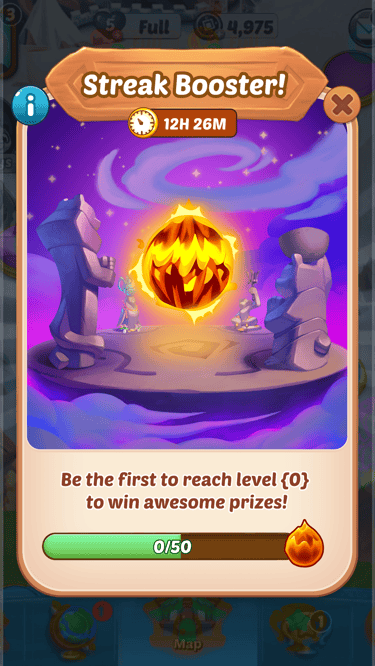
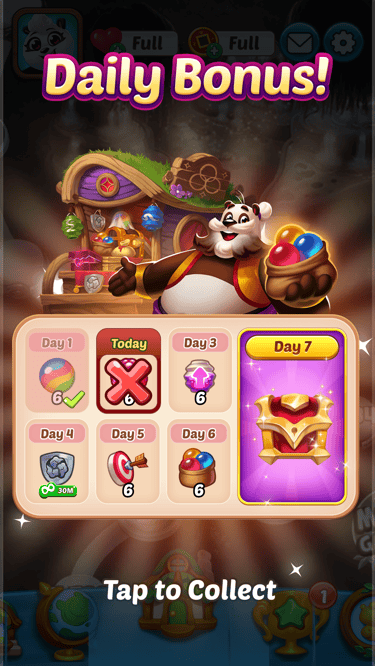
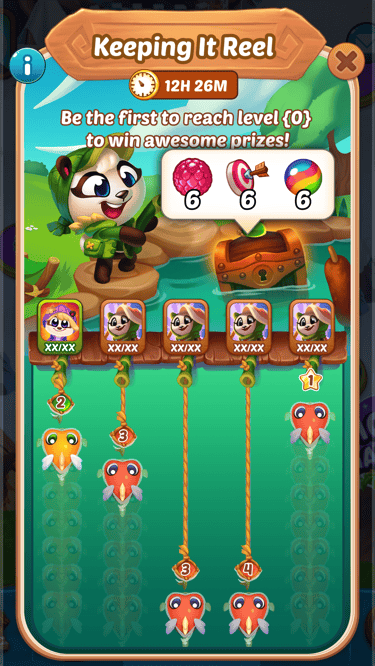
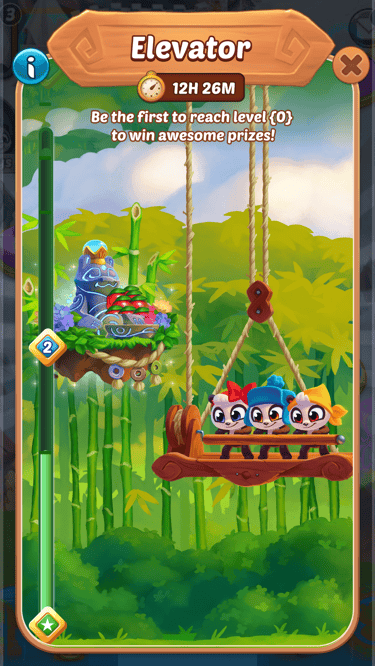
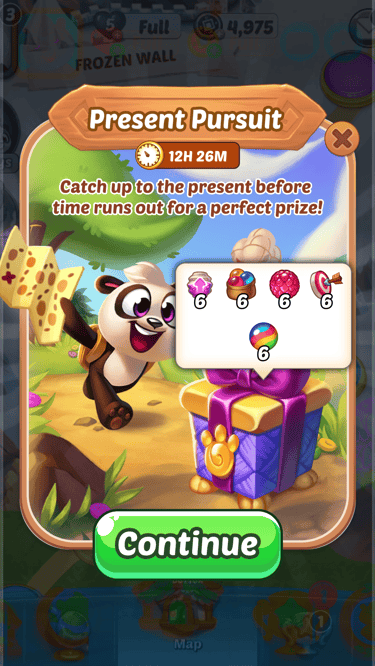
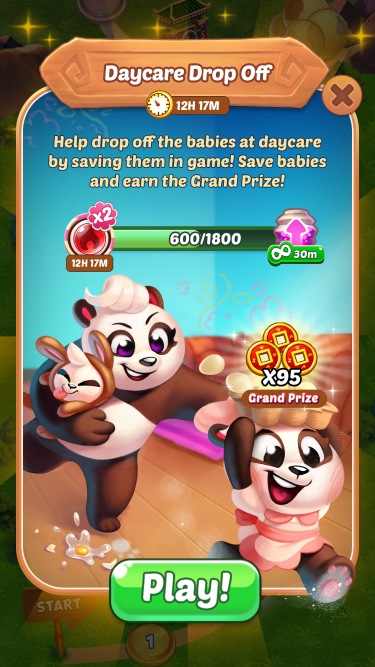
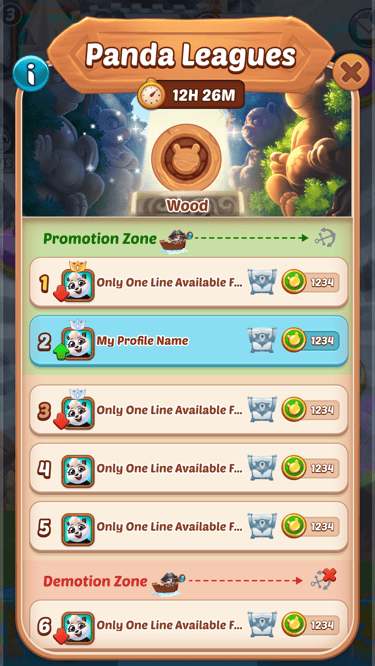
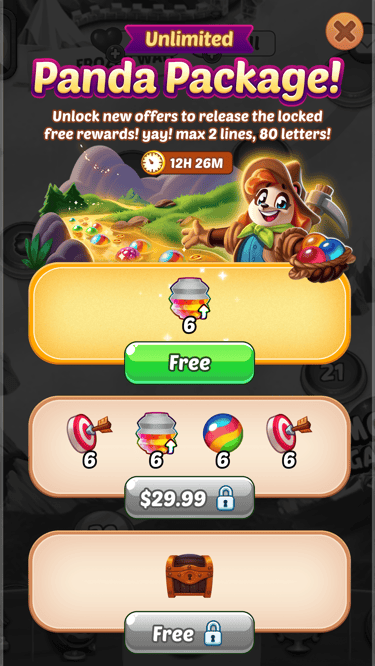
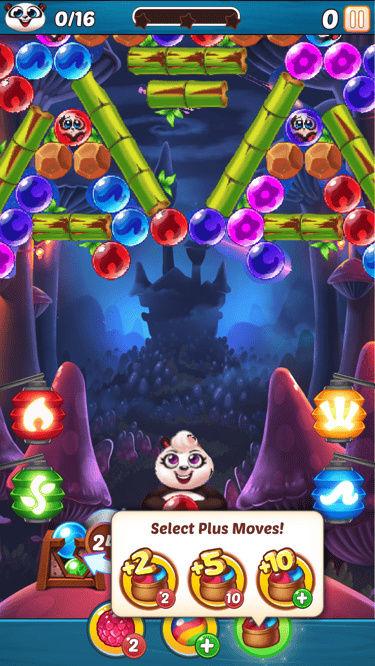
Work Gallery
These are the projects I owned as a stakeholder from start to finish.